
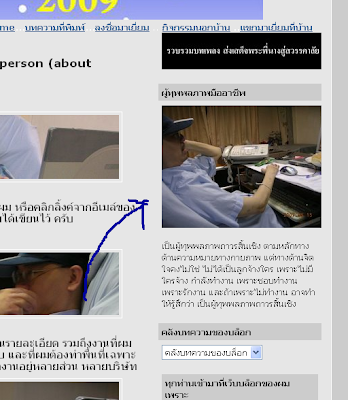
ตัวอย่างรูปภาพที่อยู่ด้านขวามือ ของ Side Bar ซึ่งส่วนใหญ่ผมจะวางไว้ด้านขวามือครับ

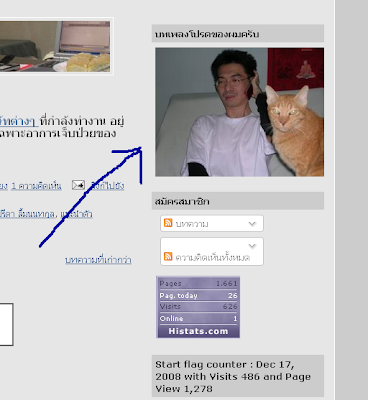
รูปภาพอีกตัวอย่างครับ
 คราวนี้มาเริ่มอธิบายกันครับ องค์ประกอบ "รูปภาพ" นั้นผมใช้แทบทุกบล็อก อย่างน้อยต้องมีรูปภาพของตัวผมเอง เพื่อให้ผู้อ่านได้รู้จักผม และผมยังถือว่า "การแสดงตัว" ของผม นั้นเท่ากับให้เกียรติผู้อ่าน ไม่ใช่ว่าผู้อ่านกำลังอ่านบทความของใครอยู่ก็ไม่รู้ แล้วจะเชื่อถือได้อย่างไร
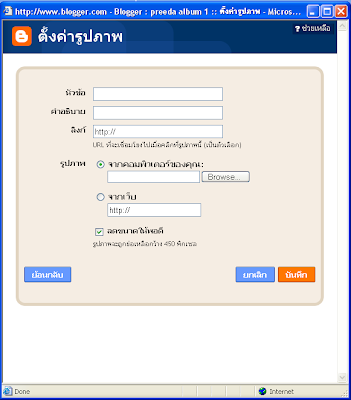
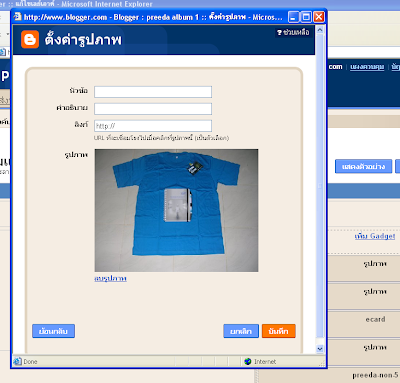
คราวนี้มาเริ่มอธิบายกันครับ องค์ประกอบ "รูปภาพ" นั้นผมใช้แทบทุกบล็อก อย่างน้อยต้องมีรูปภาพของตัวผมเอง เพื่อให้ผู้อ่านได้รู้จักผม และผมยังถือว่า "การแสดงตัว" ของผม นั้นเท่ากับให้เกียรติผู้อ่าน ไม่ใช่ว่าผู้อ่านกำลังอ่านบทความของใครอยู่ก็ไม่รู้ แล้วจะเชื่อถือได้อย่างไร เมื่อกดแบนเนอร์ จะเห็นหน้าต่างตามภาพข้างบน ซึ่งก็มีหัวข้อตามปกติ เช่น หัวข้อ, คำอธิบาย ลิงก์ และรูปภาพ ซึ่ง 2 ส่วนแรกคงไม่ต้องอธิบายมาก (ถ้าเพื่อนๆ ลองเล่นดูสักครั้ง 2 ครั้งก็จะทราบ) ผมคงขออธิบาย 2 ส่วนหลังละกันนะครับ
เมื่อกดแบนเนอร์ จะเห็นหน้าต่างตามภาพข้างบน ซึ่งก็มีหัวข้อตามปกติ เช่น หัวข้อ, คำอธิบาย ลิงก์ และรูปภาพ ซึ่ง 2 ส่วนแรกคงไม่ต้องอธิบายมาก (ถ้าเพื่อนๆ ลองเล่นดูสักครั้ง 2 ครั้งก็จะทราบ) ผมคงขออธิบาย 2 ส่วนหลังละกันนะครับ- ลิงก์ มีไว้สำหรับใส่ URL ที่เมื่อภาพแสดงบนบล็อกแล้วกดที่รูปภาพ ก็จะไปที่หน้าเว็บบล็อก หรือเว็บไซต์นั้นๆ ถ้าไม่ใส่ ก็จะแสดงเป็นภาพปกติ ไม่มีเชื่อมโยงลิงก์ไหนครับ
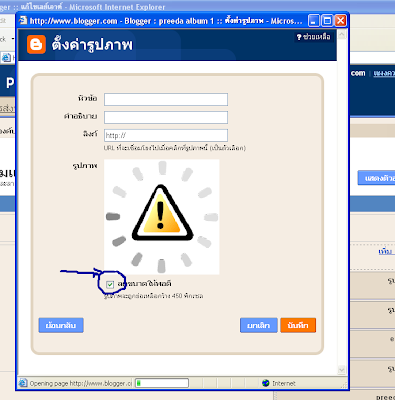
- การใส่รูปภาพ มีให้เราสามารถโหลดรูปได้จาก 2 แหล่ง คือ จากไฟล์ในคอมพิวเตอร์ กับ จากเว็บไซต์ (ซึ่งสามารถดูวิธีการนำ address ของรูปภาพมาใส่ ตามลิ้งค์นี้ครับ) ส่งนการติ๊กเครื่องหมายถูกในช่องที่เขียนว่า "ลดขนาดให้พอดี" นั้น จะมีมาแต่เดิมอยู่แล้ว เนื่องจากส่วนใหญ่ ภาพมักจะมีขนาดใหญ่กว่าแถบด้านข้าง (Side Bar) แต่ถ้าภาพเล็กกว่า จะเหมือนตัวอย่างข้างล่างครับ

จะเห็นว่า ภาพข้างลาง มีขนาดตามแนวนอนเล็กกว่า ภาพข้างบน เนื่องจากขนาดรูปภาพเดิม เล็กกว่าข้อกำหนดขนาดของแถบข้าง (Side Bar) ตามที่ผมอธิบายครับ ตรงเรื่องขนาดของภาพนั้น เพื่อนๆ อาจจะต้องศึกษาจากการตัดต่อภาพ ถ้าผมทำบล็อกนี้ ที่สอนการสร้างบล็อกทุกคนเสร็จ อาจจะอธิบายเพิ่มเติมอีกครั้งนะครับ
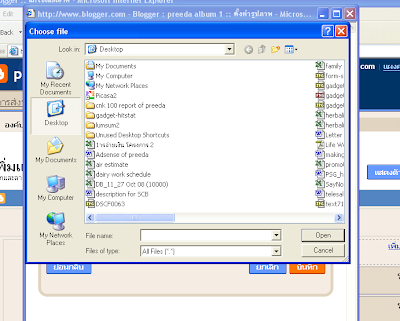
 ต่อไปผมจะยกตัวอย่างกรณี โหลดรูปภาพ จากเครื่องคอมพิวเตอร์นะครับ เมื่อกดปุ่ม "Browse" ก็จะขึ้นหน้าต่าง Choose File ให้เลือกไฟล์ภาพจากที่ที่เราเก็บไว้
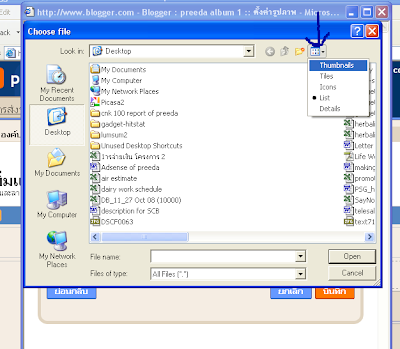
ต่อไปผมจะยกตัวอย่างกรณี โหลดรูปภาพ จากเครื่องคอมพิวเตอร์นะครับ เมื่อกดปุ่ม "Browse" ก็จะขึ้นหน้าต่าง Choose File ให้เลือกไฟล์ภาพจากที่ที่เราเก็บไว้ เมื่อเลือกไฟล์ฒ ได้แล้ว ผมจะมีเทคนิคส่วนตัวคือ ไปกดเมนูที่เป็นสัญลักษณ์ดูภาพ (ตามลูกศรแนะนำ) และเลือกกดที่ Thumbnails ก็เห็นเป็นภาพเล็กๆ
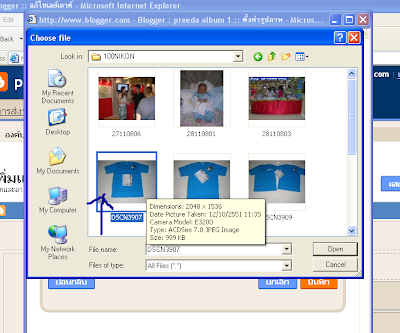
เมื่อเลือกไฟล์ฒ ได้แล้ว ผมจะมีเทคนิคส่วนตัวคือ ไปกดเมนูที่เป็นสัญลักษณ์ดูภาพ (ตามลูกศรแนะนำ) และเลือกกดที่ Thumbnails ก็เห็นเป็นภาพเล็กๆ  ซึ่งจะทำให้เราไม่ เลือกรูปภาพ ผิดพลาดได้ เพราะการจำชื่อไฟล์ภาพ อาจผิดพลาด ซึ่งจะทำให้เสียเวลา จากนั้นก็กดเลือกภาพ จากรูปตัวอย่างผมเลือกรูปเสื้อสีฟ้าตามลูกศร จากนั้นกดปุ่ม "Open"
ซึ่งจะทำให้เราไม่ เลือกรูปภาพ ผิดพลาดได้ เพราะการจำชื่อไฟล์ภาพ อาจผิดพลาด ซึ่งจะทำให้เสียเวลา จากนั้นก็กดเลือกภาพ จากรูปตัวอย่างผมเลือกรูปเสื้อสีฟ้าตามลูกศร จากนั้นกดปุ่ม "Open" ก็จะเห็นหน้าต่างในลักษณะกำลังโหลดไฟล์รูปภาพ รอสักครู่ ผมไม่ได้แก้ไขส่วน "ลดขนาดให้พอดี" ดังนั้นรูปภาพที่ได้ ก็จะมีขนาดพอดีกับขนาดของ "แถบด้านข้าง" (Side Bar)
ก็จะเห็นหน้าต่างในลักษณะกำลังโหลดไฟล์รูปภาพ รอสักครู่ ผมไม่ได้แก้ไขส่วน "ลดขนาดให้พอดี" ดังนั้นรูปภาพที่ได้ ก็จะมีขนาดพอดีกับขนาดของ "แถบด้านข้าง" (Side Bar) เมื่อรอสักครู่ จนเห็นภาพที่เราเลือกแล้ว ให้กดปุ่ม "บันทึก" สีส้ม หน้าต่าง "การตั้งค่ารูปภาพ"จะหายไป
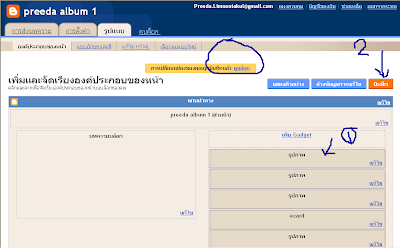
เมื่อรอสักครู่ จนเห็นภาพที่เราเลือกแล้ว ให้กดปุ่ม "บันทึก" สีส้ม หน้าต่าง "การตั้งค่ารูปภาพ"จะหายไป และจะเห็นส่วนองค์ประกอบของรูปภาพขึ้นอยู่อันดับแรกเสมอ (คือไม่ว่าจะเพิ่ม "องค์ประกอบ" อะไรก็ตาม ก็จะอยู่อันดับแรกเสมอครับ) ตามลูกศรข้อ 1. และเมื่อกด "บันทึก" สีส้ม ตามข้อ 2. รอสักครู่ส จะเห็นแถบเหลืองที่แจ้งว่า บันทึกข้อมูลที่เปลี่ยนแปลงเรียบร้อย จากนั้นสามารถกดเมนู "ดูบล็อก" ได้เลย ก็จะเห็นบล็อกที่บันทึกรูปภาพที่บริเวณ "แถบด้านข้าง" (Side Bar)
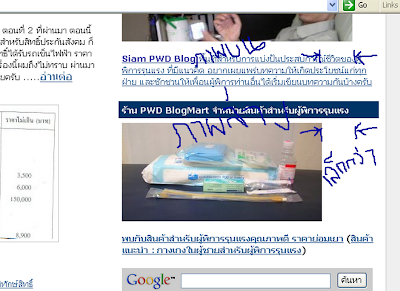
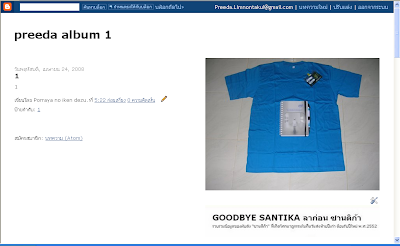
และจะเห็นส่วนองค์ประกอบของรูปภาพขึ้นอยู่อันดับแรกเสมอ (คือไม่ว่าจะเพิ่ม "องค์ประกอบ" อะไรก็ตาม ก็จะอยู่อันดับแรกเสมอครับ) ตามลูกศรข้อ 1. และเมื่อกด "บันทึก" สีส้ม ตามข้อ 2. รอสักครู่ส จะเห็นแถบเหลืองที่แจ้งว่า บันทึกข้อมูลที่เปลี่ยนแปลงเรียบร้อย จากนั้นสามารถกดเมนู "ดูบล็อก" ได้เลย ก็จะเห็นบล็อกที่บันทึกรูปภาพที่บริเวณ "แถบด้านข้าง" (Side Bar) ดังตัวอย่างนี้ ที่ผมนำมาแสดงให้ดูนะครับ โปรดสังเกตนะครับ ว่าผมสร้างบล็อกที่ชื่อ Preeda Album 1 ไว้ด้วย ผมเอาไว้ใช้งานครับ แล้ววันหลังผมจะมาสอนเทคนิคที่ผมใช้อยู่ในปัจจุบันอีกทีนะครับ เพราะเดี๋ยวจะยาว และไม่เกี่ยวข้องกับหัวข้อบทความ ครับ ตอนหน้าติดตามเรื่ององค์ประกอบ "รายชื่อลิงก์" กันครับ
ดังตัวอย่างนี้ ที่ผมนำมาแสดงให้ดูนะครับ โปรดสังเกตนะครับ ว่าผมสร้างบล็อกที่ชื่อ Preeda Album 1 ไว้ด้วย ผมเอาไว้ใช้งานครับ แล้ววันหลังผมจะมาสอนเทคนิคที่ผมใช้อยู่ในปัจจุบันอีกทีนะครับ เพราะเดี๋ยวจะยาว และไม่เกี่ยวข้องกับหัวข้อบทความ ครับ ตอนหน้าติดตามเรื่ององค์ประกอบ "รายชื่อลิงก์" กันครับขอบคุณครับ











เก่งมากเลยครับ
ตอบลบขอบคุณค่ะ
ตอบลบ